Hexo 首页添加 Gitcalendar 提交日历
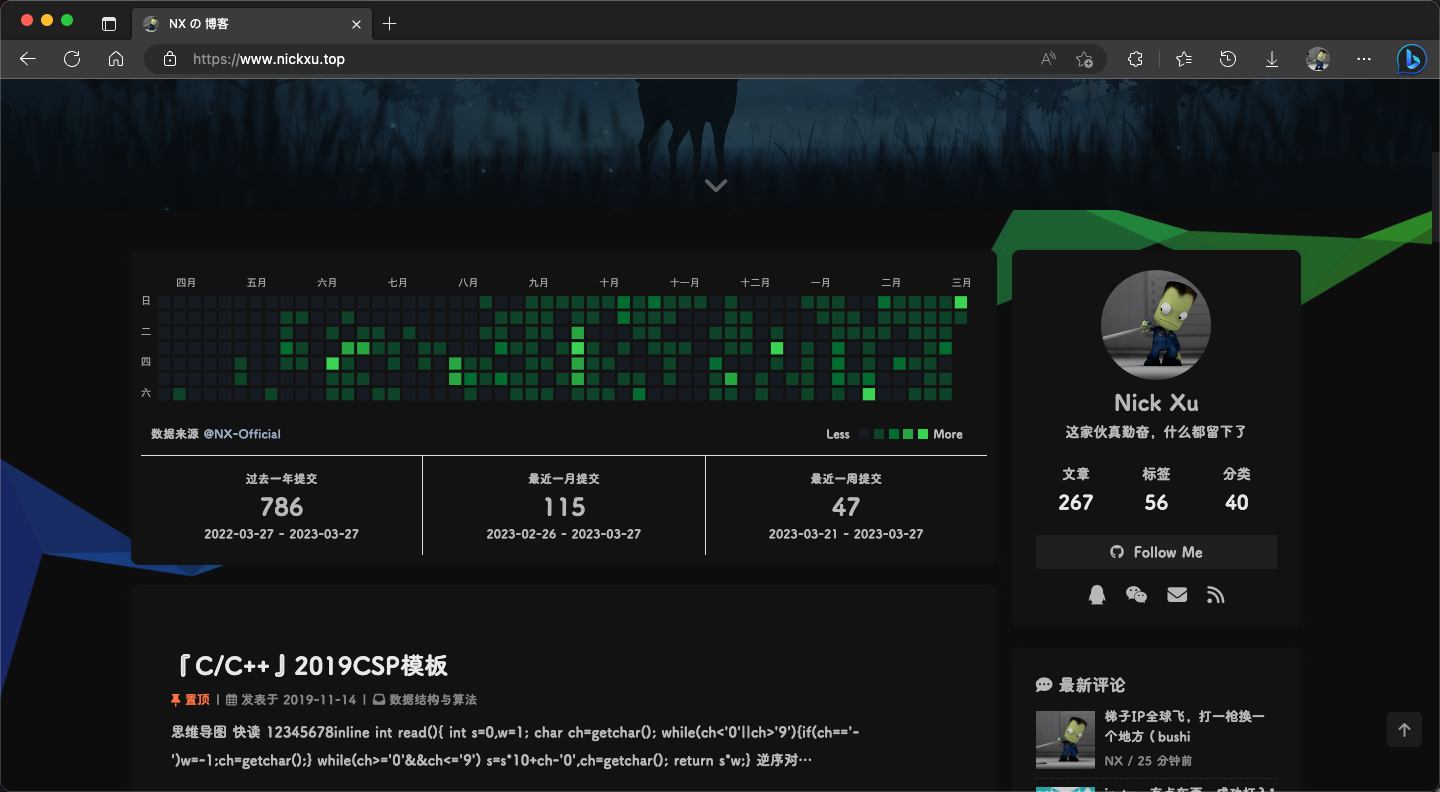
折腾了一上午算是搞定了,先来看看效果

感觉颜色还是不够好看?算了就这样吧
自建后端 Api
首先这个组件是来源于 Akilar 大佬的,然后后端是冰老师写的
但是默认的 api 是失效的,必须自建 api ,因为之前 GitHub 接口改了,所以原来的正则不能用,有大佬提了 PR ,但是一直没和进去
所以你自建后端 api 的时候应该是 fork 这个仓库
PS:2023 年 11 月 16 日 更新
今天这个规则又改了,我喂给 GPT 他帮我修好了,我也发起了 PR
不过最新的 commit 还在我的仓库

然后你就跟着教程一路走下去即可
经典域名问题
等你建好了就遇到了经典的 Vercel 被墙问题:在国内没法使用,这时候你就需要给你的 project 添加一个自己的域名
就如我在 『Twikoo』解决 Vercel.app 在国内被墙导致无法使用的问题 中的那样操作
然后你就可以测试一下能否正常访问,例如我的是 https://git-calendar.nickxu.top ,然后加个你 GitHub 用户名的参数试一下
1 | https://git-calendar.nickxu.top/api?NX-Official |

好了,现在后端搭建完毕,其实如果你后端实在搭建不起来也可以用我的后端
搞定颜色
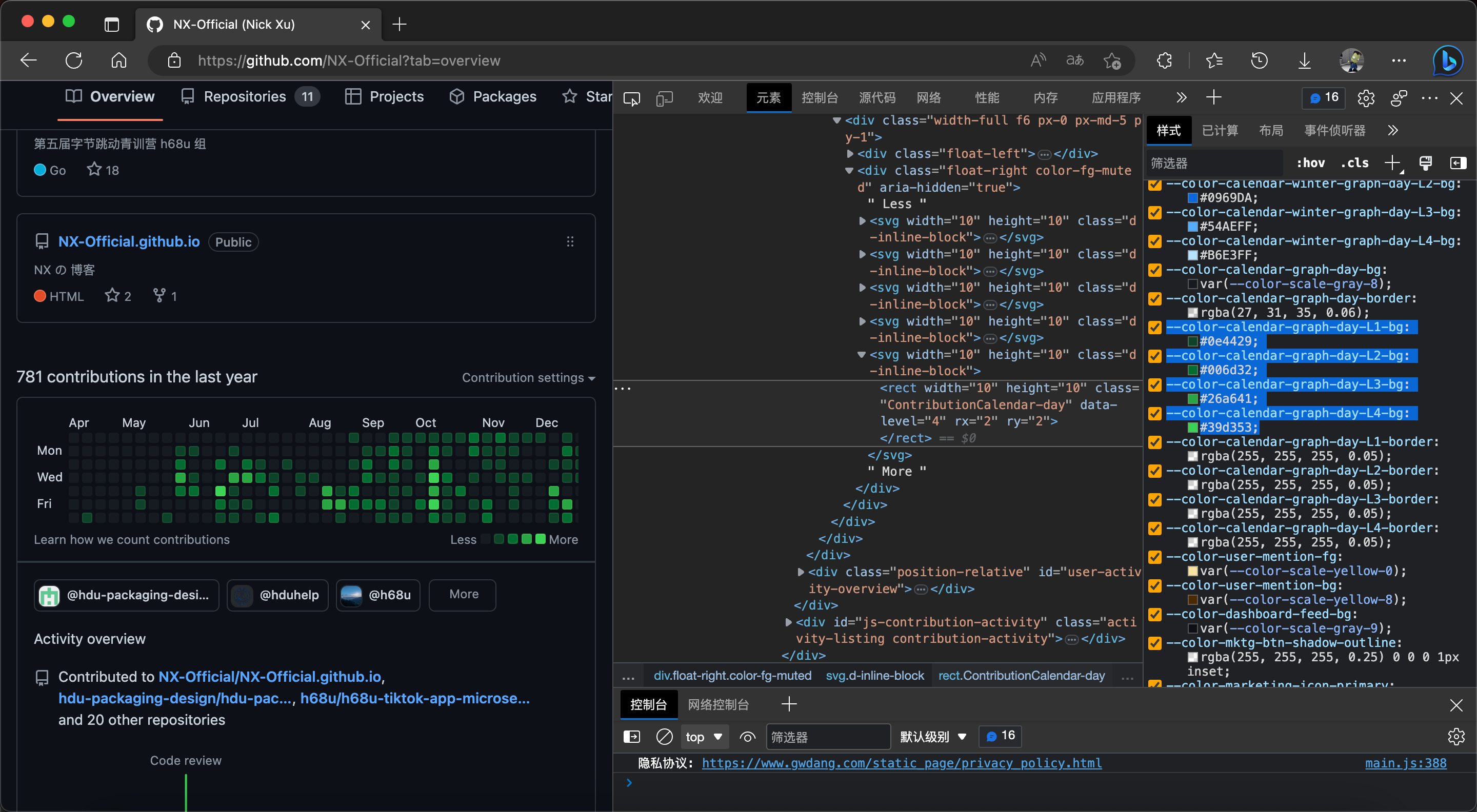
默认的配置文件里面的颜色我感觉和我的暗黑主题不太搭,我就想用 GitHub 上面的那一套配色

但是有个问题就是 GitHub 上面只有 1 种底色 + 4 种绿色,但是配置文件里面要填 11 种颜色
尝试了几种方案之后最后还是感觉重复填充这几种颜色观感最好
下面是我的完整配置文件
1 | # hexo-filter-gitcalendar |
评论
GiscusTwikoo