微信小程序开发基础(三)组件之基础内容
我们做小程序页面的时候,最基本的元素不过文字、图像、视频、超链接,我们将从简单向复杂的讲
<view>
这个标签可以当作是HTML中的div,它是一个块标签
从上篇的进度继续
1 | <view class="box">test1</view> |
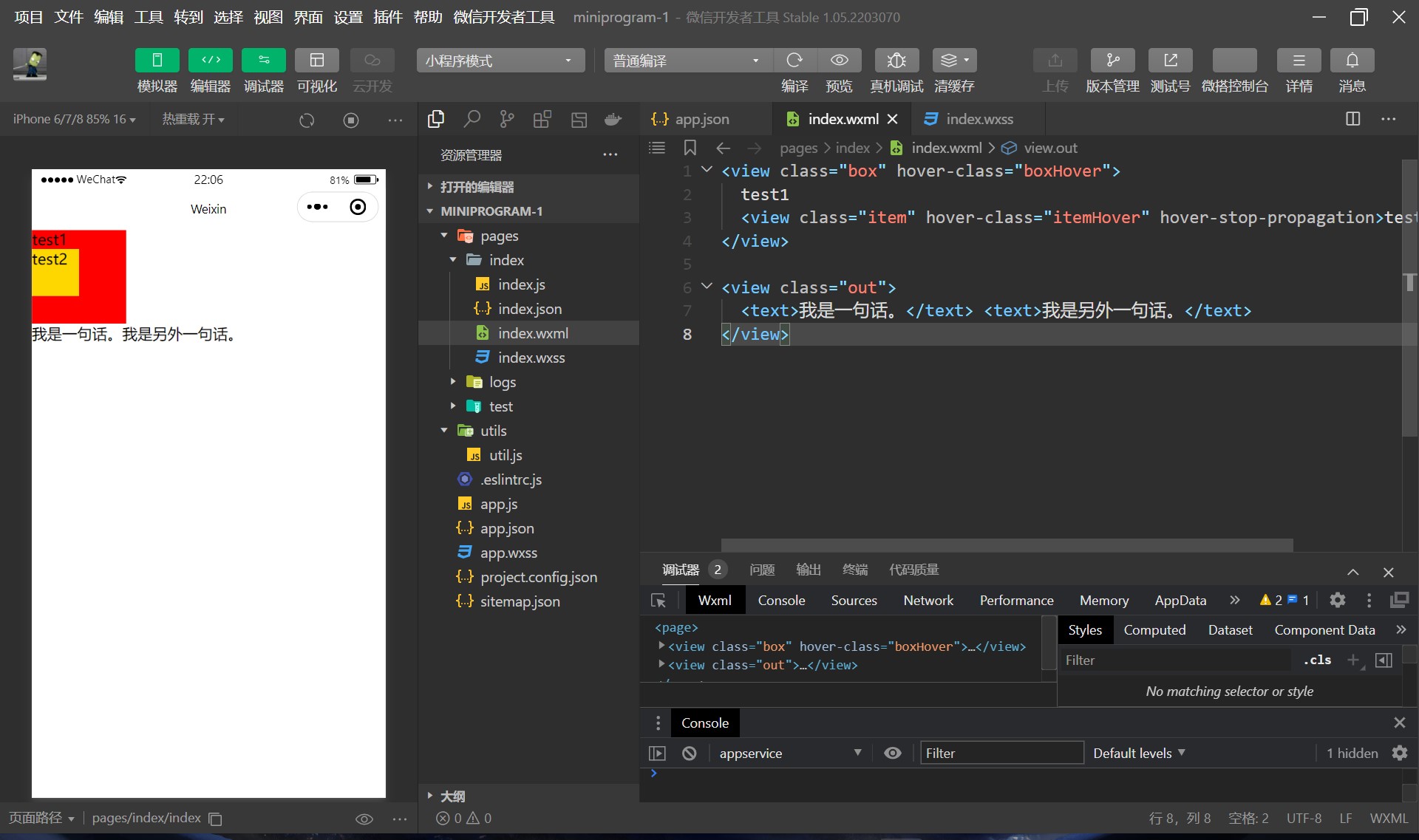
上篇说到WXML源于HTML,但是WXML的独特之处其实在于标签内部封装了很多的属性和方法,例如我们来看view的官方文档

例如我们来试一下这个hover-class属性
1 | <view class="box" hover-class="boxHover">test1</view> |
然后打开样式表,添加一行
1 | .boxHover{background: green;} |
保存后发现,我们在按下去的时候,颜色变成了绿色,过了一会儿,又变回了红色

按压时间
现在根据文档添加一个hover-start-time属性,并设置成500ms,这样的效果就是按下去半秒才会变色
1 | <view class="box" hover-class="boxHover" hover-start-time="500">test1</view> |
对应的,也有一个hover-stay-time属性,表示的是过多久恢复
关联父元素
但修改这两个属性的默认值不是很重要(默认一般就是最好的),重要的是剩下的hover-stop-propagation属性,这是设定与父元素的关联的
例如,再嵌套一个view,并为它添加点击的样式
1 | <view class="box" hover-class="boxHover"> |
1 | .item{width: 50px;height: 50px;background: gold} |
这时点击大块,大块变色小块不变,而点击小块,大小块都会变色

这是因为view标签的hover-stop-propagation属性默认为false,也就是按压会传到到祖先节点,如果我们将其设置为true,则会阻断这一过程(或者只加上hover-stop-propagation而不赋值,也是可以的)

<text>
在HTML中有行标签和块标签,在WXML中块标签有view,而行标签是text
text在『基础内容』分类中

1 | <view class="out"> |

选中文本
第一个属性是user-select,众所周知一般的页面里是不能选中文字的,加上这个属性就可以选中
例如添加上一段文字
1 | <view> |
之后打开预览,在手机上预览效果

发现是可以选中的

显示连续空格
在很多地方,连续的空格只会显示一个,space属性就是为了控制这个的,它有三个合法值,一般直接用ensp
| 合法值 | 说明 |
|---|---|
ensp |
中文字符空格一半大小 |
emsp |
中文字符空格大小 |
nbsp |
根据字体设置的空格大小 |
还是以那段文本举例

在加上这个属性后,就可以显示连续空格了

解码
decode属性用于转义解码,例如 < > & '    
这里就不演示了