微信小程序开发基础(四)组件之图像媒体
来看媒体组件中的image标签

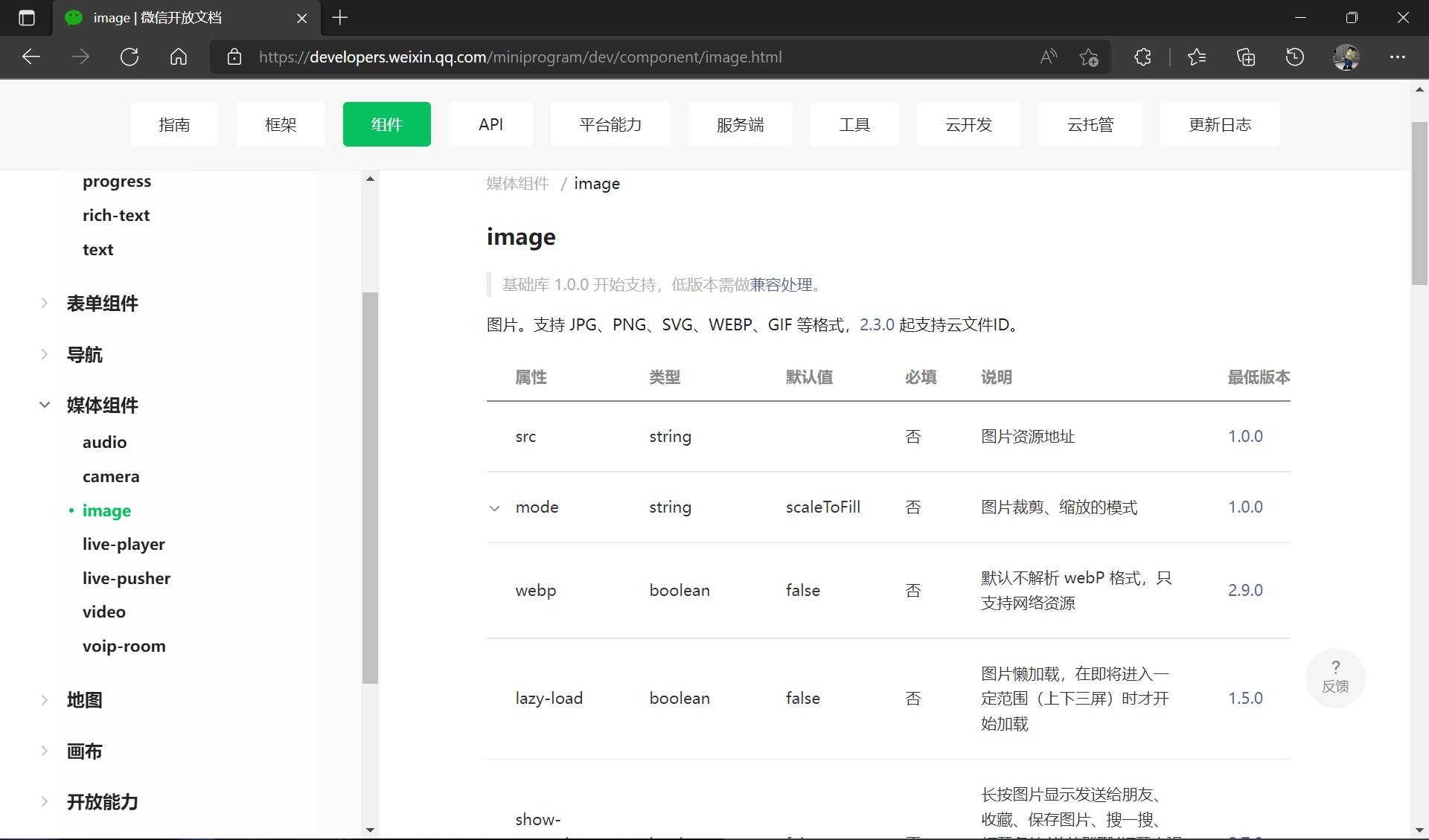
众所周知HTML中要插入图片用的是img,但是在WXML中要记住是用image
<image>
图片路径
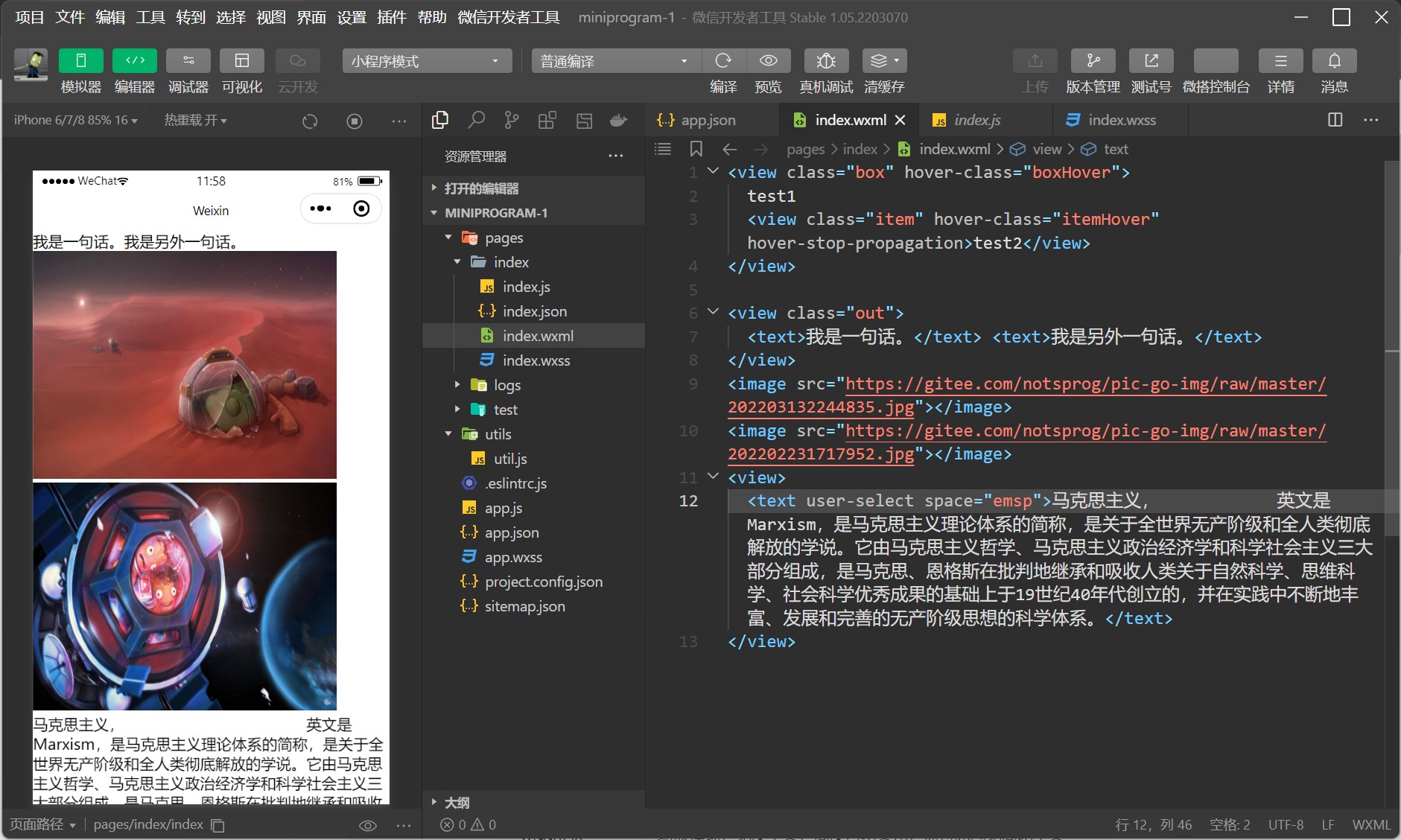
随便找几张图作样例,使用src属性指示图片路径
1 | <image src="https://image.nickxu.me/202203132244835.jpg"></image> |

image其实不需要写一对,但是结尾的/不能省
1 | <image src="https://image.nickxu.me/202203132244835.jpg"/> |
缩放/裁剪图像
可以看见全局样式已经给图像规定了默认的长和宽,我们先覆盖这一样式

1 | image{width: 100%;} |

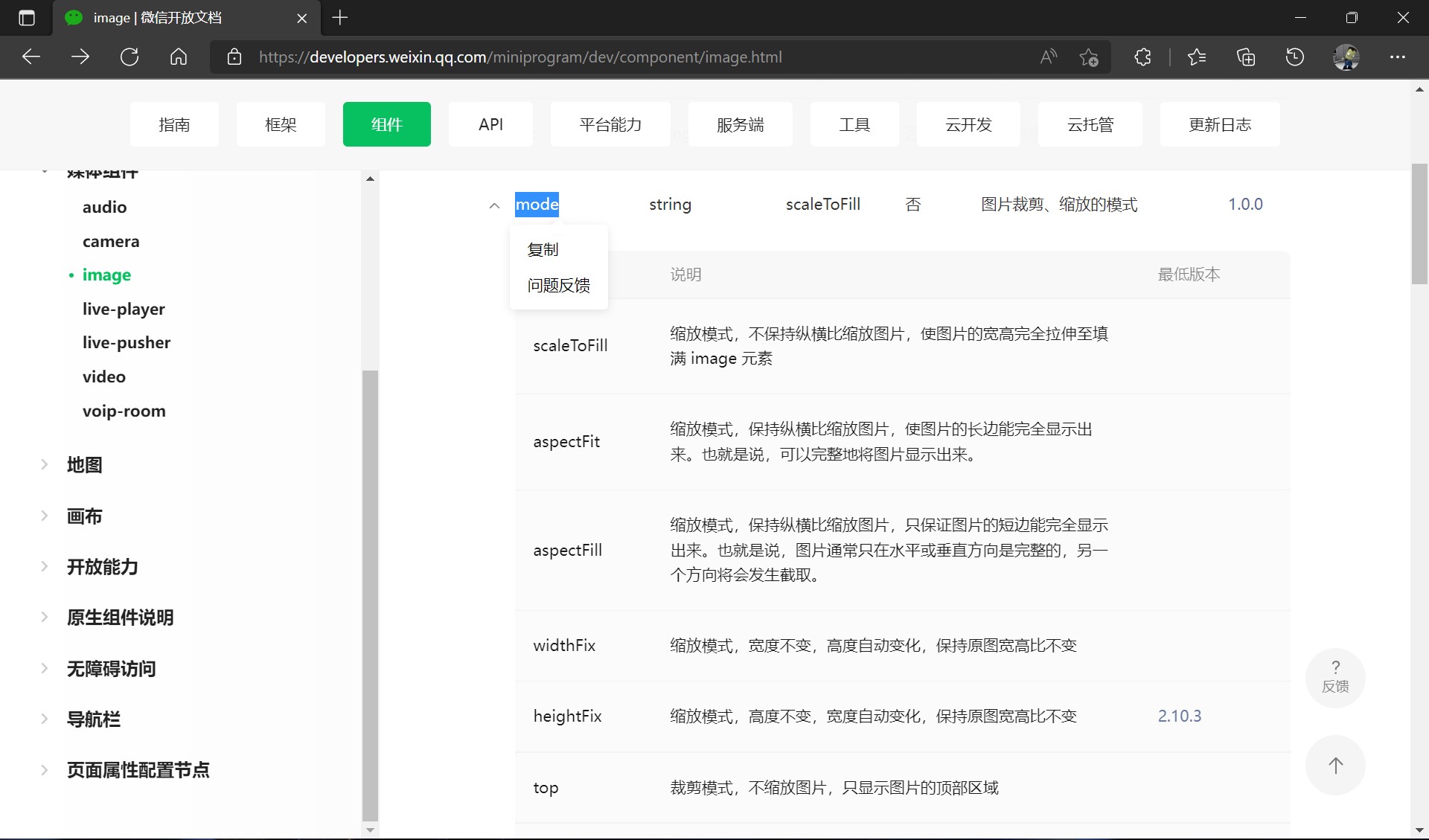
但是图像必定是会变形的,如果想要图像完全显示,则要用mode属性来更改缩放模式

可以看见默认使用的是scaleToFill,这个值是不保持比例的
若使用aspectFit,则会将长边完全显示

但是可以看到上下会有空白
若使用aspectFill,则只会把短边完全显示,超出部分会被截取

最常用的还是widthFix,宽度不变,高度自动适配

另外的就是裁剪模式,这个模式不会缩放图像,只会显示部分区域,一般不常用

长按识别
一般的图片是不能长按识别的,而加上 show-menu-by-longpress属性则可以长按识别,效果如图所示

评论
GiscusTwikoo